Related Content Sidebar
The Related Content Sidebar is intended to accompany news articles and blog posts. The sidebar will display lists of items (other news articles, blog posts, videos) whose Content Tags match the tags of the central item.
Setup Summary
In general, the order of operations for setting up a Related Content sidebar is as follows.
- Create the Content Tag(s)
- Tag items you wish to display in the sidebar with Content Tag(s)
- Set display image, title, summary, and date on tagged items
- Create the sidebar in the Extras folder, point it to a source, and set which tag(s) to search
- Add the sidebar to the page
Step 1: Create Content Tags
Tags are created in the Extras > ContentTags folder. The tag name is the only important piece of information about the tag. Tag names can contain spaces but no punctuation except dashes (-) and underscores (_)
Step 2: Tag items with Content Tags
Once tags have been created, you can apply them to items. Tags can be applied to News, In the News, Blog posts, and Person/Faculty Profiles.
Navigate to the item you want to tag, scroll to the Content Tagging section, and use the right/left arrows to add or remove tags from the ContentTags folder.
Step 3: Edit tagged item fields
Sitecore items which are tagged to appear as related content must be configured to say which title field to display and (optionally) which image, date, or description field to render when appearing in sidebars. To set this up, scroll to the Related Content View section on the tagged item and set the appropriate fields.
Step 4: Create the Sidebar
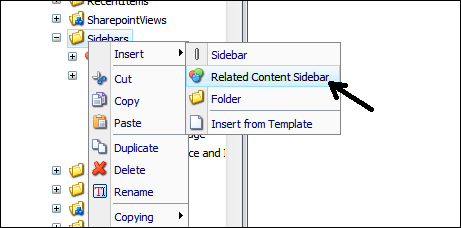
- Go to your site's Extras folder. Right click the Sidebars folder and select Insert > Related Content Sidebar.

- Give the sidebar a name; no one will see this name - it's for organizing sidebars within the Extras folder. Click OK.
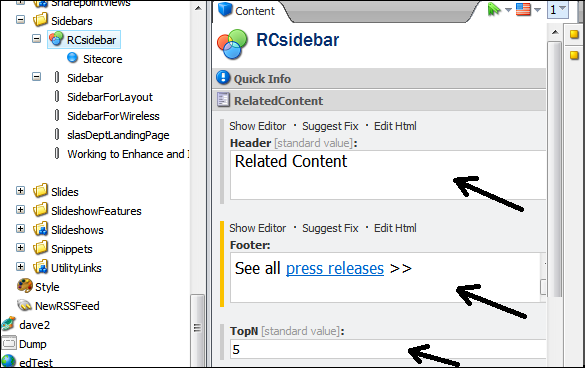
- Enter the header and footer. Input a numerical value in the TopN field to set how many related items will display.

- Right click on the newly created sidebar item and click Sitecore.

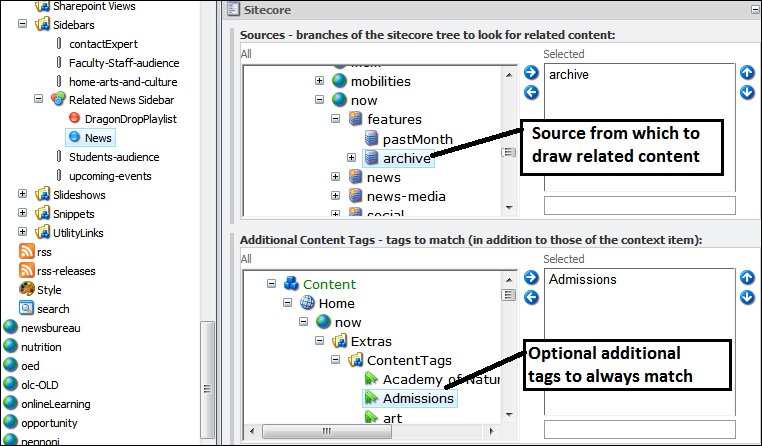
- In the Sources field, scroll through the content tree and select the parent item from which to draw related content.
- Optional: In the Additional Content Tag field, scroll through the content tree and select additional tags that should display along with the page's tag(s)

- Save and approve both the sidebar and the Sitecore source item for publication
Step 5: Add the sidebar to the page
- Follow the directions for adding a component. The Related Content sidebar is located in the Select a Rendering dialog box in Sublayouts > V2 > Sidebar > Related Content Sidebar.
- Click OK until all dialog boxes are closed.
- Save and approve the page for publication.