Adding Image Classes
Images will always appear 100% the width of its parent container (usually the CenterRail), regardless of whether the image is much smaller or much larger.
For example, the image below is only 202px wide, but it is stretching to fill the CenterRail, causing it to become blurry.

To prevent this, you must add classes to the image's HTML source code.
Basic Image Classes
-
floats
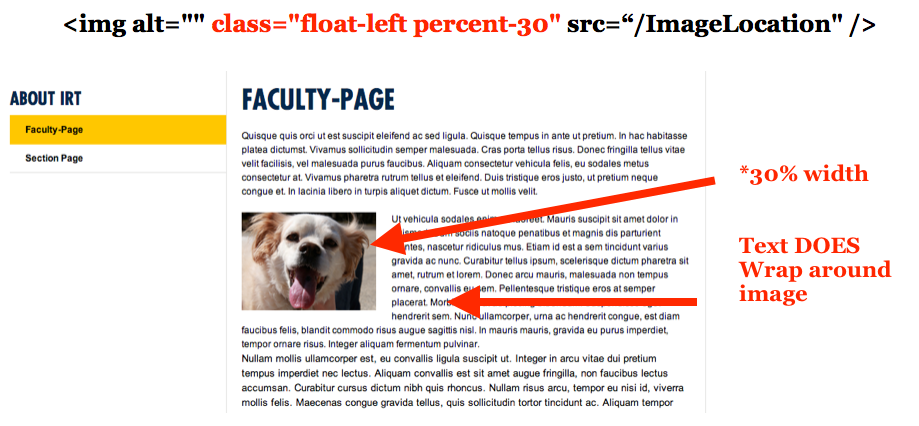
The float-left and float-right classes push an image to the left or right (respectively) allowing other elements (usually text) to wrap around it. The image will be reduced to 50% of its parent container's width.
-
percent-#
The percent-# class specifics the percentage width of the parent container an image should be. For example, percent-30 will make an image 30% the width of the parent. Percent classes can be applied in multiples of 5 from "percent-5" to "percent-95".
View more CSS classes that can be applied to both images and text
How to Apply Classes to Images
- Upload the image, add an alt tag, and insert your image into the Body field.
- Click Edit HTML above the Body field.

- In the HTML Editor, locate the image source code. It will look similar to this:
<img width="200px" height="200px" src="/~/media/0F4CE985402D448FB867E2CE6D510427.ashx" />

- Delete the width and height attributes from the image. Our example code should now read:
<img src="/~/media/0F4CE985402D448FB867E2CE6D510427.ashx" />

- Add one or more classes to the image by adding class=“INSERTCLASSOPTIONHERE” to the image's HTML code. For example:
<img class="float-left" src="/~/media/0F4CE985402D448FB867E2CE6D510427.ashx" />

- If you want to add multiple classes to an image, for example percent-25 and float-left, separate the classes by a space. For example:
<img class="percent-30 float-left" src="/~/media/0F4CE985402D448FB867E2CE6D510427.ashx" />
Class Examples