Configuring the Calendar
Please note: it is strongly recommended that you have a high level of familiarity with Sitecore before attempting calendar changes. If you have questions or problems, please contact websupport@drexel.edu or call x0202.
There are several parameters that allow you to control which events appear on your calendar. Parameters are added through the presentation details of any calendar component. The types of parameters differ depending on which calendar component you use. This page describes in general, how to add parameters. See the specific component page for a list of available parameters.
All parameters have a name and a value. Both must be entered correctly for the calendar to appear. See below for an example of parameters that could be added to a calendar component.
| Parameter Name |
Value(s) |
Description |
CalendarStyleDate |
true / false
|
Creates calendar icons. Defaults to false (no icons). |
IconOption
|
1 or 2 |
Changes the color of the calendar icon. Use 1 for yellow or 2 for blue.
|
These parameters are entered on the Presentation Detail page for the calendar component. If you are unsure how to proceed, please call x0202 or email websupport@drexel.edu.
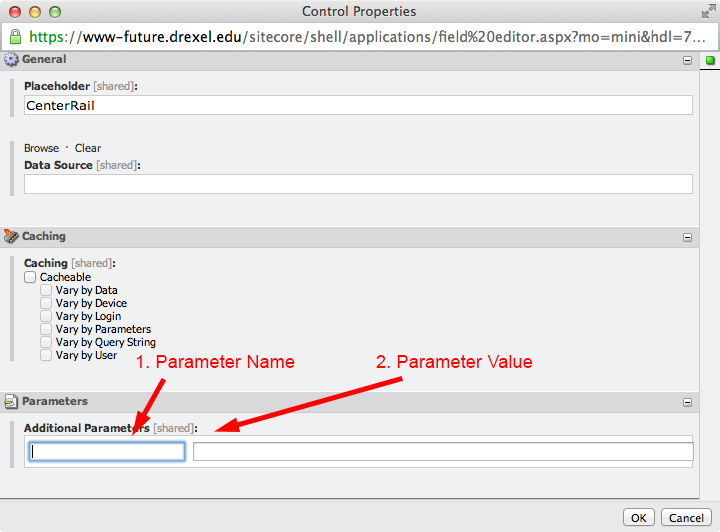
To modify the display of the calendar, open the Properties dialog box of the calendar component you want to change:

- First, enter the name of the parameter. For example, to display a list of icons instead of a normal listing, place
CalendarStyleDate in the Parameter Name field, as found on the component's parameter listing.
- Second, supply a value for the parameter you just entered. Continuing the example, type
true in the Parameter Value field in order for the icons to actually appear. Not setting a value for a given parameter will cause an error.
- Once a Parameter Name and Value have been entered, another box will appear to accommodate additional parameters.
- The order of the parameters does not matter.
- Click OK until all the dialog boxes have closed.
- Save and publish the page.
A completed properties page set to show blue icons could look like the following:
